The evolution of web technologies has always been in pursuit of richer user experiences. From the humble beginnings of static HTML pages to the dynamic AJAX-filled pages of the Web 2.0 era, there's been a consistent trend toward more interactive and immersive web content. Enter WebGL, a potent tool that promises to redefine the landscape of how we interact with the web. But what is WebGL and why are industry experts betting on its transformative potential?
What is WebGL?
WebGL (Web Graphics Library) is a JavaScript API that enables the rendering of 2D and 3D graphics within any compatible web browser without the use of plug-ins. It works by providing an interface to the graphics hardware on the user's device through the browser, allowing for powerful visual experiences that were once thought impossible in the realm of web pages.
Why WebGL Represents the Future
Immersive Experiences: With WebGL, websites are no longer limited to flat, 2-dimensional visuals. Companies can design 3D product showcases, educational platforms can craft detailed 3D simulations, and artists can build interactive 3D exhibitions. This depth of interaction keeps users engaged and offers a richer browsing experience.
Universality: WebGL content is not limited by platform. Whether you're using a desktop, tablet, or mobile device, if the browser supports WebGL, you'll have access to the full visual experience.
Performance: Since WebGL interacts directly with the graphics hardware, it can achieve impressive performance levels, enabling smooth animations, transitions, and even complex simulations.
Innovative Web Applications: Beyond just websites, WebGL's power is leveraged in web-based games, data visualisation tools, virtual reality (VR) experiences, and augmented reality (AR) implementations. As the line between native apps and web apps blur, WebGL will be a key player in offering comparable performance and visual fidelity.
Integration with other Web Technologies: WebGL can seamlessly integrate with other contemporary web technologies such as WebAssembly, WebVR, and WebXR, opening the door to a multitude of hybrid applications that can use 3D graphics in tandem with other powerful web functionalities.
Challenges and the Path Forward
While the promise of WebGL is vast, it's important to acknowledge challenges. Browser compatibility, although improving, is not universal. Additionally, crafting high-quality 3D content requires a different skill set than traditional web design, necessitating upskilling or new hiring for businesses wanting to jump in.
However, as tools and frameworks around WebGL mature and as more success stories emerge, it's likely that these challenges will be systematically addressed. We're already seeing an ecosystem of tools and libraries like Three.js and Babylon.js making WebGL development more accessible.
Outstanding WebGL Website Showcases
If you are interested in seeing some amazing examples of WebGL usage then be sure to check out the following websites:
-
Silencio
https://silencio.es

-
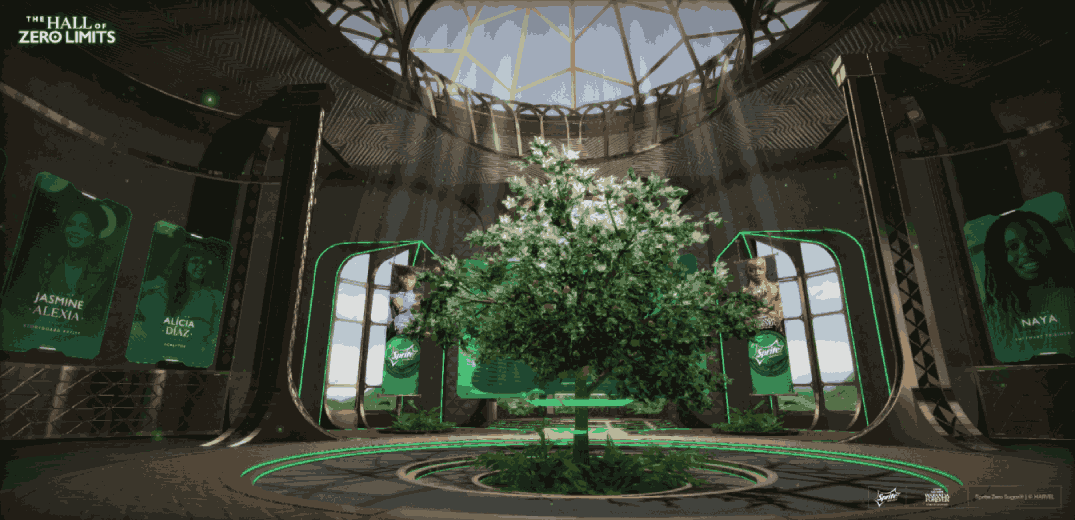
Zero Limits
https://www.sprite.com/zerolimits

-
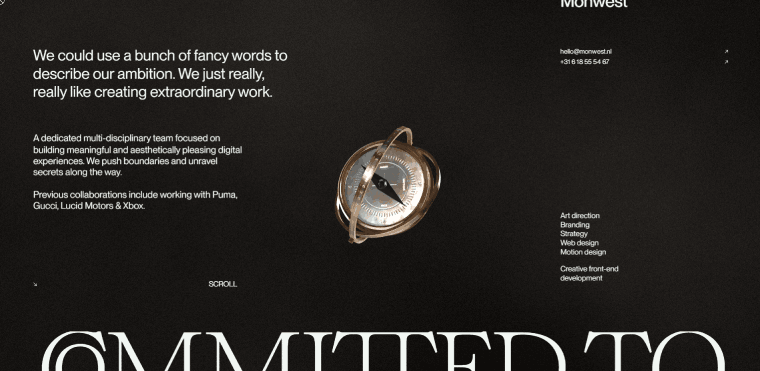
Monwest
https://www.monwest.nl

-
Armadillo GS
https://armadillo-gs.com

-
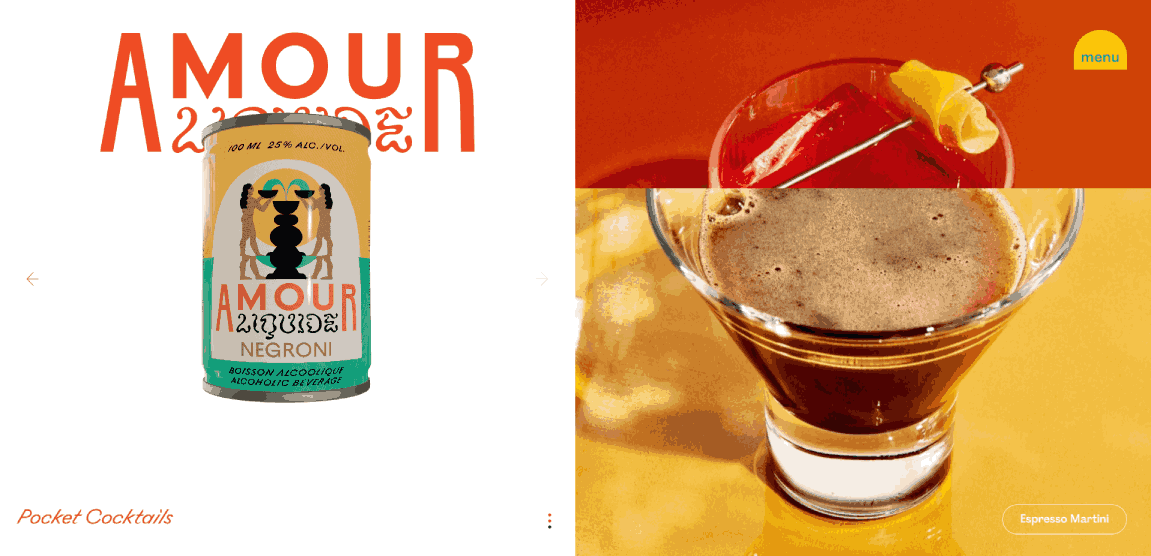
Amour Liquide
https://amourliquide.com

-
Satoshi Labs
https://satoshilabs.com

-
Creative Frontend
https://creativefrontend.com

-
RZV
https://rzv.studio

-
Regrub
https://regrub.me

-
MANA yerba maté
https://manayerbamate.com

-
Opal
https://opalcamera.com

-
Star Atlas
https://staratlas.com

Final Thoughts
WebGL is more than just a novel tool for pretty graphics; it's a transformative technology that offers the potential to shift our very understanding of what a website can be. As consumer expectations continue to rise and as the web evolves in its quest for richer experiences, WebGL stands out as a beacon of the future, offering a glimpse into an interactive, immersive, and incredibly dynamic digital realm.